As part of my presentation, I have prepared some examples to dig into what Apache ActiveMQ and Camel propose to work with HTML5 and WebSocket technology.
Developing “Real Time Web Applications” has always been painful not matter if the technology used was based on Java Applet, Adobe Flash, Adobe ShockWave, Microsoft Silverlight and the protocol (HTTP, RMI, …).
Since HTML5 publication (2009) and the work done by W3C and IETF organisations, we now have a standard rfc-6455 that we can use to exchange in a bi-directional way “messages” between the browser and the Web Server. Only one HTTP(s) request is required to initiate the WebSocket communication and later on the exchange of data frames (text or bytes).
ActiveMQ (release 5.6) like Camel (release 2.10) proposes a WebSocket Transport Connector or Endpoint using Jetty WebServer WebSocket implementation (v7.5). This allow not only to retrieve data from topics but when combining the EIP patterns of Camel and some components like : sql, jpa, file, rss, atom, twitter, … we can “aggregate”, “enrich” or “filter” content receive from feed providers before to publish them for feed consumers.
ActiveMQ uses Stomp as a wired format to send WebSockets messages between the WebSocket server running within the ActiveMQ broker and the Web browser. In this context, we must use one of the two javascript libraries available stomp.js, stomple to develop the project
$(document).ready(function() {
var client, destinationQuotes;
$('#connect_form').submit(function() {
var url = $("#connect_url").val();
client = Stomp.client(url);
// the client is notified when it is connected to the server.
var onconnect = function(frame) {
var stockTable = document.getElementById("stockTable");
var stockRowIndexes = {};
client.subscribe(destinationQuotes, function(message) {
var quote = JSON.parse(message.body);
$('.' + "stock-" + quote.symbol).replaceWith("" +
"" + quote.symbol + "" +
"" + quote.open.toFixed(2) + "" +
"" + quote.last.toFixed(2) + "" +
"" + quote.change.toFixed(2) + "" +
"" + quote.high.toFixed(2) + "" +
"" + quote.low.toFixed(2) + "" +
"");
...
client.connect(login, passcode, onconnect);and of course the WebSocket protocol must be enable.
<transportconnectors><br/>
<transportconnector name="websocket" uri="ws://0.0.0.0:61614"></transportconnector>
</transportconnectors><br/>Camel does not need a special format to exchange the data between its WebSocket endpoint and the browser as JSon text will be send through the WebSocket Data Frames to the browser. We must just expose a Camel Route as a WebSocket Server.
1
2
3
4
5
6
7
8
public class WebSocketStockPricesRoute extends RouteBuilder {
@Override
public void configure() throws Exception {
from("activemq:topic:stockQuoteTopic")
.log(LoggingLevel.DEBUG,">> Stock price received : ${body}")
.to("websocket:stockQuoteTopic?sendToAll=true");
}
}
and use in the browser the WebSocket HTML5 js script.
var socket;
$('#connect_form').submit(function () {
var stockTable = document.getElementById("stockTable");
var stockRowIndexes = {};
var host = $("#connect_url").val();
socket = new WebSocket(host);
// Add a connect listener
socket.onopen = function () {
$('#msg').append('<div class="event">
Socket Status: ' + socket.readyState + ' (open)</div>
');
}
socket.onmessage = function (msg) {
// $('#msg').append('<div class="message">
Received: ' + msg.data + "</div>
");
var quote = JSON.parse(msg.data);
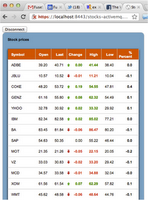
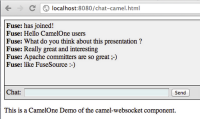
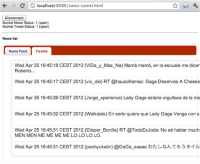
....In both cases, you can combine other javascript librairies (jquery, jquery-ui) to improve the design of the JSon objects to be displayed in the browser. Here are some screenshots about the demos
Stock Trader
Chat Room
Twitter and News Feed Code can be retrieved from fuseByExample web site.
Look to “websocket-activemq-camel” git hub project.
Enjoy WebSocket with Apache Camel and ActiveMQ !